ここでは Tumblr のダッシュボードと投稿画面について解説します。
- カスタマイズ画面の開き方
- ブログの情報 (Info)
- テーマの変更 (Theme)
- 外観の設定 (Appearance)
- 追加ページの作成 (Pages)
- 外部サービスとの連携 (Services)
- ユーザー間のコミュニケーション (Community)
- その他の詳細設定 (Advanced)
カスタマイズ画面の開き方
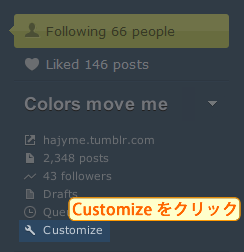
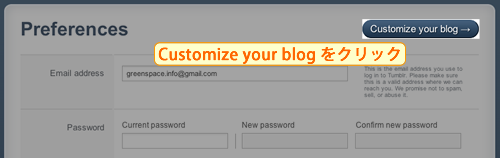
ブログの設定画面を開くには、ダッシュボードのサイドバーにある「Customize」メニューをクリックするか、設定画面の右上の「Customize your blog」というボタンをクリックします。

ダッシュボードのサイドバー

Prefrences 画面
設定画面

設定項目は以下の内容に分かれており、上部のメニューから切り替えることができます。
- Info
- タイトルや説明文などブログの基本的な情報を設定できます。
- Theme
- ブログのデザインテーマを変更できます
- Appearance
- 背景やフォント、表示する項目など見た目の詳細を設定できます。
- Pages
- ブログに追加のページ(内容は自由に編集可能)を追加する事ができます。
- Services
- 外部サービスとの連携に関する設定ができます。
- Community
- 他のユーザーとのコミュニケーションに関する設定ができます。
- Advanced
- 言語やタイムゾーン、説明文などの設定や、より詳細なブログの動作に関する項目を設定できます。
ちなみに下の部分は現在の設定結果を反映したプレビューです。 設定を変更するとリアルタイムで変更が更新されるので、実際の見た目を確認しながら設定を行うことができます。 ちなみに表示されている投稿はダミーのデータで、設定が保存されるまで実際のブログページには反映されません。
設定を保存するには「Save & Close」か「Save」ボタンをクリックします。 「Save & Close」ボタンは保存すると共にダッシュボードに移動し、「Save」ボタンはそのまま設定画面に留まります。 また、「Cancel」ボタンをクリックすると保存せずにダッシュボードに移動します。
Info
Info の項目では、タイトルや説明文などブログの基本的な情報を設定できます。
- Title
- ブログのタイトルを入力します。
- Description
- ブログの説明文を入力します。HTML を利用することもできます。
- Portrait Photo
- ブログのタイトルを入力します。
- URL
- ブログのURLを入力します。(https://[この部分].tumblr.com/)
- Use a custom domain name
- ブログの URL に独自の(tumblr.com 以外の)ドメイン名を設定する事ができます。 ここで設定を行った後に、指定したドメイン名の Aレコードの参照先を「72.32.231.8」に設定する必要があります。(設定方法はドメインレジストラーごとに異なります。)
なお、Custom domain testでドメイン名を入力すると、ドメインの設定がうまく行われているかどうかを確認することができます。
Theme
この項目ではブログのテーマを選択する事が出来ます。 並べられたテーマのサムネイル画像をクリックするとそのテーマがプレビューに反映されます。
なお、右下に青く「$9」などと書かれているものは有料テーマで、クレジットカードで決済することによって利用が可能になります。
左下の「Browse more themes...」ボタンから「Theme Garden」という多数のテーマが公開されているページに移動し、好みのテーマを探す事が出来ます。 クリックすると編集中の内容が消えてしまうことを確認するダイアログが表示されるので、問題がなければ OK をクリックすれば Theme Garden に移動できます。
その右側「Use custom HTML」をクリックするとテキストボックスが表示され、現在選択されているテーマをベースにした HTML を直接編集する事ができます。 「Disable custom HTML」ボタンで編集のキャンセル、 「Theme Docs」でテーマの編集方法について書かれたドキュメントページ(英語)の参照、 「Update preview」で現在の変更をプレビューに反映させることができます。
さらに右下の「Contribute theme」ボタンからは、自分で作成したテーマを「Theme Garden」に送信、公開する事ができます。
Appearance
ここでは、Theme の項目で選択したテーマに応じた見た目のカスタマイズを行う事ができます。 カスタマイズできる項目はテーマによって異なります。ここでは、Tumblr の標準テーマ(最初に選択されているもの)の項目について解説します。
- Background color
- 背景色を変更します。
- Title font
- タイトルのフォントを指定します。
- Body font
- 全体のフォントを指定します。
- Accent font
- 記事のタイトルなど、強調する部分のフォントを指定します。
- Header Image
- ページ上部のヘッダー部分に表示させる画像を指定できます。
- Header Image
- ページ上部のヘッダー部分に表示させる画像を指定できます。
- Show people I Follow
- 自分がフォローしているユーザーを表示させるかどうかを指定します。
- Show tags
- 記事のタグを表示させるかどうかを指定します。
- Show Album art on Audio Posts
- Audio 形式の投稿で、アルバムのアートワーク画像を表示させるかどうかを指定します。
- Enable Jump Pagination
- 下部の次のページを表示する部分にページごとのリンクを表示させるかどうかを指定します。
- Reset defaults
- Appearance の設定を初期状態に戻します。(Appearance 以外の項目はリセットされません。)
Pages
ブログに追加のページを作成することができます。 追加ページの内容は自由に内容が編集できるほか、別のサイトの URL にリダイレクト(自動的に移動)させることも可能です。
Services
ここでは、Facebook や Twitter など、外部のサービスとの連携についての設定を行います。
- Facebook のアカウントとの連携を行います。 連携を行うと、Tumblr の投稿を Facebook にも送信する事ができます。 「Setup」をクリックすると、Facebook のページが開き、連携を許可するかどうかの画面が表示されるので、許可を行うことで、
- Twitter のアカウントとの連携を行います。連携を行うと、Tumblr の投稿と同時に Twitter 上で URL をツイートすることができます。
- FeedBurner
- ブログの RSS を FeedBurner 経由で公開する事が出来ます。
- Automatically import my...
- 外部サービスの RSS を Tumblr の投稿として取り込む事が出来ます。
Cummunitiy
他のユーザーとのコミュニケーションについての設定を行います。
Replies
- Allow replies from people you follow
- 自分がフォローしているユーザーからの返信を受け付けるかどうかを指定します。
- Allow replies from people following you for more than two weeks
- 自分のことをフォローしてから 2週間以上経ったユーザーからの
Let people ask questions
この機能を有効にすると、他のユーザーからの質問を受け付けることができます。 質問は専用のページから投稿され、質問の内容がダッシュボードに流れてくるのでそこから回答する事ができます。
- Ask page title
- 質問ページのタイトルを入力します。
- Allow anonymous questions
- 匿名での質問を受け付けるかどうかを指定します。有効にすると、ユーザー名を隠して質問する事ができるようになり、さらに Tumblr にログインしていないユーザーでも質問が書き込めるようになります。 なお、切り替えの際には「自己責任での利用を:匿名性は楽しくもあり、人間の悪い部分が出てしまうこともあります。もし、不快な発言や不適切な発言などを受けたらすぐにこの機能を無効にするようにしてください。」と表示されます。
Let people submit posts
この設定を有効にすると、投稿ページ (https://[ブログのURL].tumblr.com/submit) で他の人からの投稿を受け付ける事ができるようになります。
- Submission page title
- 投稿ページのタイトルを指定します。
- Sumission guidelines
- 投稿ページの説明やガイドラインを入力します。
- Allowed post types
- 許可する投稿の種類を設定します。
- Optional tags for sumitter
- 投稿ページからの投稿に共通したタグをつける事が出来ます。
Advanced
Advanced ではここまでの項目以外の詳細な設定を行えます。
- Language
- ブログ上の言語の設定を行います。ここでは日本語もサポートされていmさう。
- Timezone
- ブログのタイムゾーン設定を行います。ここでの設定はブログの投稿時間などに反映されます。 日本のタイムゾーンは「GTM+9:00 Osaka, Sapporo, Tokyo」になります。
- Add custom CSS
- 追加の CSS を入力します。
- Post count
- 1ページに表示する投稿の数を指定します。
- Enable high-res photos
- チェックすると、Photo の投稿でリンク先を指定していない場合、自動的にリンク先を元の高画質の画像へのリンクが張られるようになります。
- Open link in new window
- リンク先を新しいウィンドウで開くようにするかどうかを指定します。
- Use optimized layout on mobile devices
- チェックをすると iPhone などのスマートフォンから開いた際にスマートフォン向けのレイアウト、デザインで表示するようになります。なおその際は、Theme で選択したテーマは上書きされます。
- Truncate RSS feed
- チェックを外すとブログの RSS 上の投稿内容が一部省略されるようになります。
- Use descriptive URLs
- チェックすると、各投稿の個別ページの URL の末尾に追加で文字を追加できすようになります。URL は「https://tumblr.com/post/[数字によるID]/[文字列]」になります。(URL にページの内容を表すキーワードを追加することで SEO 対策などに活用できます。)
- Promote Tumblr!
- チェックをすると、 Tumblr にログインしていないユーザーに対して Tumblr のユーザー登録を促すヘッダーを右上に表示るようになります。
Directory
- Allow search engines to index your blog
- チェックをすると Google と Yahoo の検索でブログが検索されるようになります。
- Promote me on Tumblr
- チェックをすると Directory のページでブログが紹介されるようになります。
- Not safe for work(NSFW)
- 投稿に職場などで見た際に不適切な内容を含んでいる場合にチェックします。
次のページでは、設定画面の操作方法について解説します。