2006年5月 記事の一覧
掲示板の変更 (AJAH掲示板ふたたび。)

トップページで掲示したとおり、掲示板を変更しました。
今年最初のブログエントリーで書いた、 例の 「AJAH掲示板」 のひとまずの完成形になります。
Google Web Toolkit を使ってみる

昨日、Googleから Ajaxによる Webアプリケーションの開発環境である Google Web Toolkitなるものが公開されたので、早速試してみました。
今回は完全に開発向けのお話。ちなみに、Windowsでの実行を前提としています。 あしからず...
about GreenSpace

何気なくタイトル変更。Yak=「無駄話、くだらない冗談」だそうです。 (アルクより) だからあんまり変わってないかも...
===
以前、飲み会(だったかな...)に
「いま、あそこ(ってウチのサイト)みたいに個人でやってるホームページって珍しくなったよね」
って言われたのをふと思い出しました。
そういえば、気が付くと個人でやってる サイトといえばブログばかり。うちのサイトみたいに普通に HTMLで書いてアップしているサイトって以前より見かけなくなってきた気がします。(逆にブログが増えたから、 相対的に減っているように見えているのかもしれませんが。)
そんな、徐々にレアになりつつあるうちのサイトですが、一体何のサイトなのかイマイチわからなくなってきているので、 ここに書いておこうかと思います。
だから、あんまりブログ的内容じゃないかも。
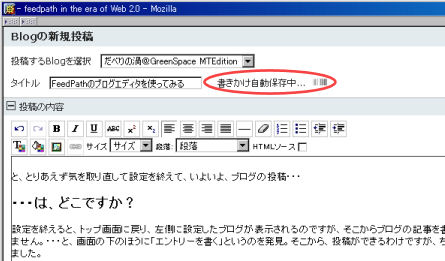
FeedPathのブログエディタを使ってみる

って、このエントリをまさにその ブログエディタで書いてます。
ちなみに普段は ubicast Bloggerという Windows上で動くクライアントソフトを使っています。
で、まずはブログの設定。
上側のメニューにある Blogエディタを選んで、「アカウントの追加」を選択、ブログの種類(かなり豊富。mixiの日記まで!)を選んだり、アカウントやパス情報なんかを入力します。
この辺は、ubicastとほぼ同じ。。。とここでアカウント情報をミスってしまい、エラー画面がこんにちは。なんか、エラー画面がずっと読み込み中なんですが・・・Mozillaだからかな

このまま読み込み中。。。
で、「戻る」ボタンで戻ると・・・
「 Blogエディタ(ALPHA)にようこそ。 」
トップまで戻されてしまいます。ションボリ。これもMozillaだから?
と、とりあえず気を取り直して設定を終えて、いよいよ、ブログの投稿・・・
・・・は、どこですか?
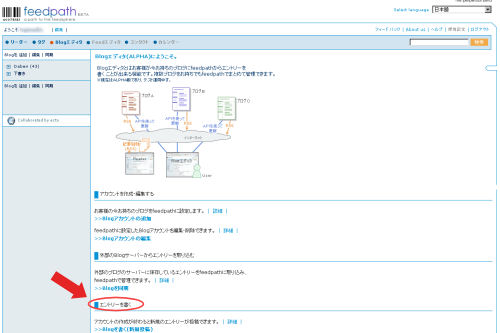
設定を終えると、トップ画面に戻り、左側に設定したブログが表示されるのですが、そこからブログの記事を書くリンクが見当たりません。・・・と、画面の下のほうに「エントリーを書く」というのを発見。そこから、投稿ができるわけですが、ちょっと迷ってしまいました。

1200x800で最大化してようやく下のほうに...
ちなみに、先に左側のブログのリストを開くともっと悲惨。
右上にある「Blogを書く」というメニューから投稿ができるのですが、UIが RSSリーダーと同じ画面になってしまい混乱する上に、メニューが小さくて気づきません。
(多分、普段から FeedPathを使っている人は慣れているかもしれませんが、いきなりだと気づきませんでした。)
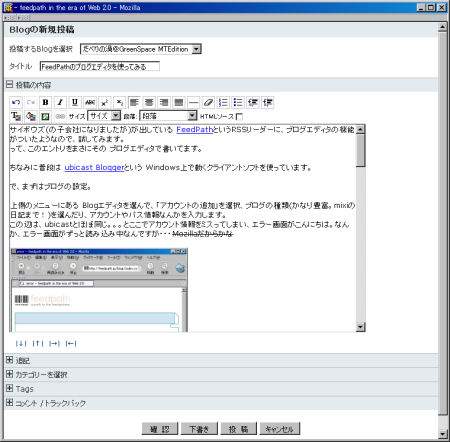
さて、ようやく ブログエディタにたどり着きました。エディタ画面は別ウィンドウとして開かれますが、ちょっと違和感。ubicastがいわゆるワープロ的な UIだからなのか、別ウィンドウだからなのか。。。最大化してもなんかしっくり来ない感じがします。まぁ、これも慣れの問題でしょう。

ブログエディタの画面。ちなみに下が普段使っている ubicast Blogger。

とはいえ、HTMLエディタとしての機能は充実しており、HTMLエディタとしての機能セットでは ubicastより断然豊富です。
また、カテゴリもしっかり取り込まれており、コメントやトラックバックの設定も行えるなど、対応ブログの種類の豊富さなども考えると、かなり頑張っている感じがしました。
ちなみに、下のほうの矢印は何かと思って触ってみたら、エディタ部分を広げたり縮めたりすることができるようです。触ればわかるものの、さすがにこれは説明というか、キャプションくらいは欲しいかも。
と、あちこち眺めていると上のほうで時々チラチラとアニメーションが。注目していると、「書きかけ自動保存中・・・」というメッセージ。なるほど、途中で閉じたりしても大丈夫な親切設計なようです。

自動保存してくれます。
ですが、この自動保存がクセモノ。
保存間隔が比較的短いので(30秒くらい?)、アニメーションがチラチラ気になってしまうのと、最も致命的と思えたのが、書いてる途中に自動保存が始まると、一瞬フリーズしてしまうこと。
これはかなり気になりました。というより、入力が妨げられるのでかなりストレスがたまります。
やっぱり Mozillaのせいかもしれませんが、できれば改善していただきたいな、と思います。
まだ Alpha版ということなので、細かなところは今後の改良に期待といったところでしょうか。(逆に、Alpha版ということを考えると、かなりよく出来ていると思います。)
とりあえず今回の結論はとっとと FireFoxに乗り換えろ 、と。(違う)
であ、また。
# あくまで利用者視点で好き勝手書かせていただきました。なんかエラソウでスミマセン。>関係者の方々
アンケートの集計(どこから来ました?)

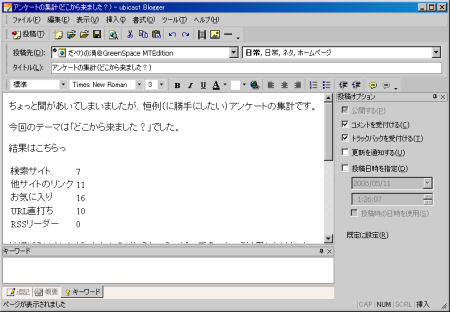
ちょっと間があいてしまいましたが、恒例(に勝手にしたい)アンケートの集計です。
今回のテーマは「どこから来ました?」でした。
結果はこちらっ
| 検索サイト | 7 |
| 他サイトのリンク | 11 |
| お気に入り | 16 |
| URL直打ち | 10 |
| RSSリーダー | 0 |
結構ばらけましたが、お気に入りからというのが一番多いという結果になりました。お気に入りの登録、ありがとうございます。 RSSリーダーはさすがに普及はまだまだかなと思いましたが、そもそも更新情報の RSSは置いてないのでした。たはー。
というわけで、回答ありがとうございました。
さて、次のテーマは「朝食は食べる?」です。商店街の喫茶店のモーニングセットのメニューがちらっと見えて思いつきました。。。
ちなみに僕は朝ご飯と呼べる時間に起きたら食べる派です。・・・なんともビミョウですが。
よろしければご回答お願いいたします。
であ、また。
Photo Shows 公開

んー、また一ヶ月期間があいてしまいました・・・
というわけでお久しぶりでございます。
トップでも書きましたが、本日、Photo Showsをメインコンテンツとして公開しました。
元々は 3月の箱根旅行の写真を、一緒に行った会社の同期に見せるのに思いつきで作ったものでしたが、
いわゆる Ajax(というよりは、Prototype.js)の練習として色々ちょこちょこいじっていくうちに、
最初に考えていた基本の機能セットはそこそこ揃ったので、正式に公開することにしました。
ちなみに、Photo Showsの最後の sはあまり何も考えずにつけたのですが(iTunesから取ったかも)
例によって後付けで、「写真自体が見せる」という意味でとらえ、三人称の sとして意味付けしています。
というわけで、よろしければ触ってみてください。
あんまり写真の内容にはこだわってないですが。
ここからはちょいと技術サイドな内容。
Photo Showsのコンセプトは、Javascriptだけで組む事と、写真の配置が比較的楽な事。
前者は半分意地なのと、訪問者からのコメント等のサーバ側でデータを保持する機能や、
管理周りのことが出来なくなりますが、CGIが使えない環境でも使える利点があります。(スクリプトの配布を予定しています。)
後者は、いちいちCGI経由とかでファイルをアップロードしたりするのはメンドウなので、
画像ファイルをサーバにFTPでまとめてつっこめば OKくらいの感じのものを考えていました。
現状ではファイルリストを別途用意することで、これを実現しています。
あとは、写真に対するコメントを用意できるようにすれば、
考えていた基本の機能セットは一通り揃い、あとは CGIを絡めた拡張かなと考えています。
何か動作がおかしな点や、改善ポイントなどありましたらご指摘いただければと思います。
であ、また。
