MovableTypeの最近のブログ記事
MT4の導入とデザインを変えてみた

ふと思い立ってブログのデザインを変えてみました。
ここ最近の(個人的な)シンプル志向にあわせて、(前よりは)すっきりした感じに変えて、ブログの名前もちょっと短くしました。
しばらく放置気味だったのですが、またちょこちょこ書いていこうかなと。まぁ特にストックされたネタがあるわけではないのですが、この際 LUNARRの事もちょっとずつ書いていこうかなと。これまでは仕事の話は個人のページでは出さないようにと考えていたのですが、それももういいかなと。まあ時が経つと色々変わるということで。
乞うご期待...されても困るので、まあ気が向いたらお付き合いください、程度のノリで。
っとそうそう、これにあわせて MovableTypeのバージョンも最新の 4.1に変更してみました。
アップデート自体は問題なく済んだのですが、一部プラグインが動かなくなってたり、テンプレートがないというエラーが出たりしたため、テンプレートを全面的に書き直しました。モジュールとウィジェットによる分割が便利。
システムの UIがだいぶ変わってて見やすくなったのですが、いかんせん重い。ページの切り替えや再構築なんかがだいぶ時間がかかるようになってしまいました。まぁこれしかたないかもしれませんね。
とりあえず、このまましばらく様子を見ながら、もう少しいじっていこうかなと思います。
であ、また。
迷惑コメント

今見たら、迷惑コメントが 1700を超えてました。ひー。
しかも、前にあまりに多かったので、迷惑コメント判定を厳しくしたままにしておいたら、 普通のコメントまで迷惑コメントとされてしまってました。。。というわけでサルベージして、残りを削除・・・ こりゃやっぱ時々メンテしないとダメだ。。。
というわけで、コメントしてくれた方々、スミマセンでした。
もースパムやめてくれよう。だれも見やしないのに。
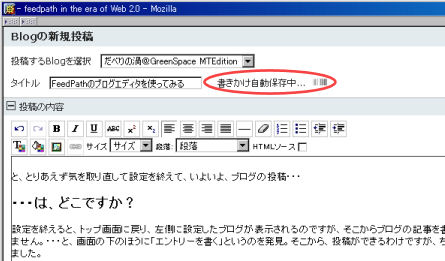
FeedPathのブログエディタを使ってみる

って、このエントリをまさにその ブログエディタで書いてます。
ちなみに普段は ubicast Bloggerという Windows上で動くクライアントソフトを使っています。
で、まずはブログの設定。
上側のメニューにある Blogエディタを選んで、「アカウントの追加」を選択、ブログの種類(かなり豊富。mixiの日記まで!)を選んだり、アカウントやパス情報なんかを入力します。
この辺は、ubicastとほぼ同じ。。。とここでアカウント情報をミスってしまい、エラー画面がこんにちは。なんか、エラー画面がずっと読み込み中なんですが・・・Mozillaだからかな

このまま読み込み中。。。
で、「戻る」ボタンで戻ると・・・
「 Blogエディタ(ALPHA)にようこそ。 」
トップまで戻されてしまいます。ションボリ。これもMozillaだから?
と、とりあえず気を取り直して設定を終えて、いよいよ、ブログの投稿・・・
・・・は、どこですか?
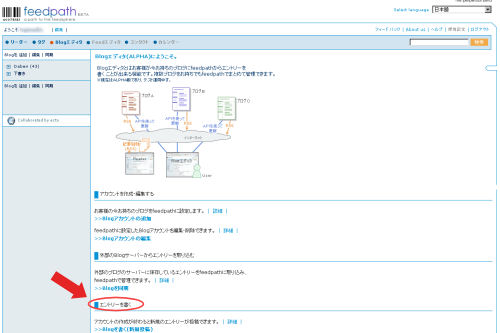
設定を終えると、トップ画面に戻り、左側に設定したブログが表示されるのですが、そこからブログの記事を書くリンクが見当たりません。・・・と、画面の下のほうに「エントリーを書く」というのを発見。そこから、投稿ができるわけですが、ちょっと迷ってしまいました。

1200x800で最大化してようやく下のほうに...
ちなみに、先に左側のブログのリストを開くともっと悲惨。
右上にある「Blogを書く」というメニューから投稿ができるのですが、UIが RSSリーダーと同じ画面になってしまい混乱する上に、メニューが小さくて気づきません。
(多分、普段から FeedPathを使っている人は慣れているかもしれませんが、いきなりだと気づきませんでした。)
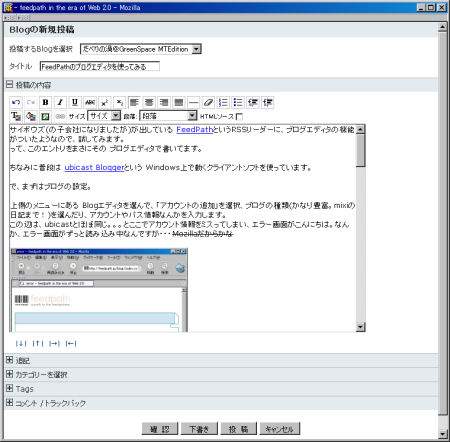
さて、ようやく ブログエディタにたどり着きました。エディタ画面は別ウィンドウとして開かれますが、ちょっと違和感。ubicastがいわゆるワープロ的な UIだからなのか、別ウィンドウだからなのか。。。最大化してもなんかしっくり来ない感じがします。まぁ、これも慣れの問題でしょう。

ブログエディタの画面。ちなみに下が普段使っている ubicast Blogger。

とはいえ、HTMLエディタとしての機能は充実しており、HTMLエディタとしての機能セットでは ubicastより断然豊富です。
また、カテゴリもしっかり取り込まれており、コメントやトラックバックの設定も行えるなど、対応ブログの種類の豊富さなども考えると、かなり頑張っている感じがしました。
ちなみに、下のほうの矢印は何かと思って触ってみたら、エディタ部分を広げたり縮めたりすることができるようです。触ればわかるものの、さすがにこれは説明というか、キャプションくらいは欲しいかも。
と、あちこち眺めていると上のほうで時々チラチラとアニメーションが。注目していると、「書きかけ自動保存中・・・」というメッセージ。なるほど、途中で閉じたりしても大丈夫な親切設計なようです。

自動保存してくれます。
ですが、この自動保存がクセモノ。
保存間隔が比較的短いので(30秒くらい?)、アニメーションがチラチラ気になってしまうのと、最も致命的と思えたのが、書いてる途中に自動保存が始まると、一瞬フリーズしてしまうこと。
これはかなり気になりました。というより、入力が妨げられるのでかなりストレスがたまります。
やっぱり Mozillaのせいかもしれませんが、できれば改善していただきたいな、と思います。
まだ Alpha版ということなので、細かなところは今後の改良に期待といったところでしょうか。(逆に、Alpha版ということを考えると、かなりよく出来ていると思います。)
とりあえず今回の結論はとっとと FireFoxに乗り換えろ 、と。(違う)
であ、また。
# あくまで利用者視点で好き勝手書かせていただきました。なんかエラソウでスミマセン。>関係者の方々
asahi.comが

なんというか・・・どぎつくなっている。。。
Mozillaのせいかとも思ったけど、IEでも一緒だった。
メニューバーの色のせいか、バナーのでかさのせいか、
なんか眉間の辺りがムズムズする。。。
ソフトを使ってみる。

今日から仕事始め。ほとんど寝ていた記憶しかない・・・
で、実はこのエントリーも会社で書いていたりします。
というのは、ここ数ヶ月会社の日報でオンラインソフトの
紹介をしているのですが、(あくまで自主的になのですが...)
既に手詰まり状態。
オンラインソフトはそれこそ数は無数に存在するものの、
その分似たようなソフトも多く存在しますし、
あまり特殊なツールを紹介してもあまり意味がないので、
さすがに最近はネタに困っている状況になってきました。
そんな中、ubicast Bloggerなるソフトを見つけたので、
ちょうどよいやということで使ってみる事にしました。
・・・設定で落ちました。
しかも再現するし。
こりゃだめかー?と思いつつ、 公式サイトへいってみると、
Windows2000/XPのパッケージが別に存在しているのを発見。
こっちをダウンロードして起動、設定画面へ。
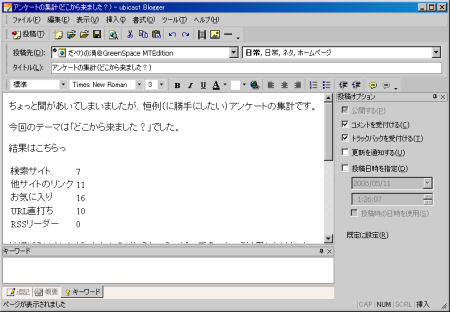
今度はいけたっ!ということで記事を書いて見る事に。
フォントって、でっかくできるのですね。
まぁ、さすがにHTMLなので当然といえば当然なのですが。
このソフトは、WYSIWYG(見たままのイメージで編集)形式なので、
億劫だったタグの指定も非常に楽チン。
しかも、投稿後の再構築も自動的にやってくれて、
MTの利点である、らくらく更新をさらに加速してくれそうです。
しばらく使ってみようと思います。
そしてこのあと日報を書かなくては・・・
Blogの最新記事をトップページに

前々からやりたかったことのひとつであったのが、
Blogの最新記事をトップページに表示する機能。
ふと思いついた方法でやってみたら成功しました。
これまで勘違いしていたのですが、
MovableTypeはCGIで表示もやっていると思っていたのです。
だからトップページに最新記事を埋め込むというよりは、
CGIで表示される部分をトップページとして
見せないといけないと思っていました。
でも実は記事を書くたびにテンプレートで指定されたHTMLを生成して、
実際の記事を見るときは、そのHTMLを見に行っていたのですね。
しかも、そのテンプレートも決まった形だけでなく、
自分で新たに作ることもできて、MovableTypeで定義されているタグを
埋め込んでおけば、それに従ってHTMLを生成してくれる、
ということは、最近記事の一覧だけが書かれたHTMLを生成して、
それをトップページに埋め込めばいいじゃん、
というわけで、早速テンプレートを書いて、
トップページに埋め込ませるようにしてみました。
・・・文字化けしました。
考えてみれば、MovableTypeの文字コードはUTF-8でした。
(トップページはShift-JIS)そりゃあ化けないわけはないですね。
じゃあ、トップページもUTF-8にしてしまえっ
・・・と思ったのですが、一行コメントがShift-JISなので、
これのデータも変換したりするのも面倒くさい。
というわけで、結局記事一覧のHTMLファイルを
UTF-8に変換して出力するPHPスクリプトを書き、
それをトップページから読み込ませるようにして解決しました。
MovableType ⇒ 記事一覧HTML ⇒ 文字コード変換スクリプト ⇒ トップページ
んー、なんとも泥臭い・・・
やっぱりこれからはUTF-8で統一のがよいのかなぁ・・・
と思いつつも、ひとまず目標達成できた満足感に浸るのでした。
=========================
って、技術系の人じゃないとわけのわからないことを
つらつらと書いていますが、ようは
トップページにここの最新記事がでるようになりましたよっ
ってだけです。ええ、それだけです。