ubiquityの最近のブログ記事
ubiquityから mixi エコーにポストできるコマンドを作ってみた。

先日からちょっと話題になってる Firefox のアドオン Ubiquity。
簡単に言えば、Firefox上から呼び出せるコマンドライン型のランチャーみたいな感じで、例えば、「google Ubiquity」というコマンドを入力すると、Ubiquity という単語の検索結果が返って来る、といった感じです。
といってしまうと簡単なのですが、
- ネットと連動した動作ができる。
- Javascriptによって簡単にコマンドが作成できる。
といったところに大きな特徴があるように思います。JavaScriptでコマンドが追加できるという点が、GreaseMonkeyを彷彿させます。
また、既にブラウザがある意味プラットフォームと化してきているので、ここを基点に色々な機能を呼び出せるという形がなんだか興味深いところでもあります。
まあ詳しくはニュース記事なんかを見てください。
というわけで、この流れで僕もコマンドを作ってみました。風呂上りに半裸で。
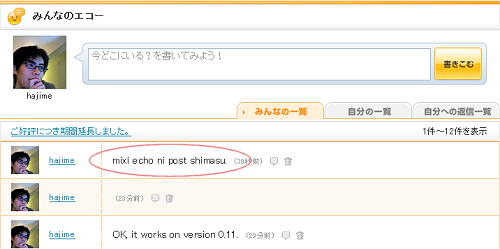
今回作ってみたのは、大好評につき公開期間が延長された、mixiの Twitter的な機能「mixi エコー」にポストするコマンドです。
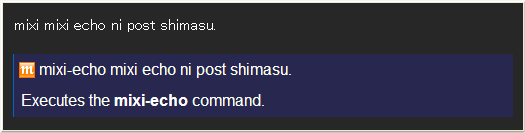
導入後に Ubiquityを呼び出して、mixi-echo [メッセージ] と打つと、そのメッセージが反映されます。


現在のところ、Ubiquity側の制限で日本語が使えないという、わりと致命的な制限がありますが、とりあえず実験的ということで。
内部的な仕組みとしてはビルドインコマンドの Twitter用コマンドを参考に、mixi用に作り変えた感じです。ただ、mixiには APIのようなインターフェイスがなく、かつ発言のポストには トークンキーみたいなものが必要なようなので(あまり詳しくみてません)、一度 mixiのホーム画面を取得し、そこから抜き出したトークンキーを用いてポストしています。
作ってみて面白いなと思ったのが、Javascriptのフレームワークである jQueryを丸々組み込んである点。これによって Ajax や DOM の操作などを手軽に行えるようになっています。(逆に慣れていなかったのでちょっとてこずりましたが。)
まだまだ実験段階ということで、今後の展開が楽しみなアドオンです。
であ、また。
追記
びっくりしたことに、公開先を書いてなかったのでリンク追加しました。びっくりしました。