開発の最近のブログ記事
Twitter API で DM (ダイレクトメッセージ) の送受信に別途許可が必要になったので、その対応方法のまとめ

2011年 5月 18日づけで Twitter の API を経由して DM を送受信する場合には別途アクセス許可を行う仕様に変更される、という公式のアナウンス (英語) がありました。
以前から API のアクセス権を細分化してほしいというリクエストが各方面で見られましたが、これに答える形での仕様変更としています。
具体的には、これまで API のアクセス権には Read and Write (情報の読み書き)、Read only (読み込みのみ) という 2パターンしかありませんでした。DM の操作に関してもこのアクセス権によって読み書き、または読み込みのみが行えていました。
ここに新たに Read, write and Private message という選択肢が加えられ、DM 関連の操作はこのアクセス権を選択しないと行えない形に変更されることになりました。

既存のアプリケーションはすべて Read and write (または Read only) のままの扱いになります。つまり、何も変更を行わないと既存のアプリケーションは DM 関連の操作が行えないことになります。

逆に DM を操作アプリケーションであれば、何も変更を行う必要はありません。おめでとうございます。
では具体的な変更点を見ていきます。変更が必要になるのは以下の 3点です。
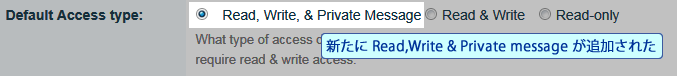
1. アクセス権を Read, write & Private message に変更する
2. xAuth を使っている場合は OAuth に変更する
3. ユーザーに再度認証をしてもらう。
まずはアクセス権の変更を行います。
アプリケーションの管理画面から該当のアプリの設定画面を開きます。すると Access Level の設定に Read, Write & Private message という項目が追加されているので、選択して保存します。
次にこれまで xAuth を使っていた場合は OAuth に変更します。
と、さらりと重いことを書いていますが、これは今回の仕様変更に伴ってDM の操作が OAuth での認証でしか使えなくなってしまうためです。(xAuth 経由だと Read, Write & Private message の設定にしていても Read & Write と同じアクセス権しか与えられない) ですので残念ながら xAuth を使っている場合は OAuth に変更する必要があります。
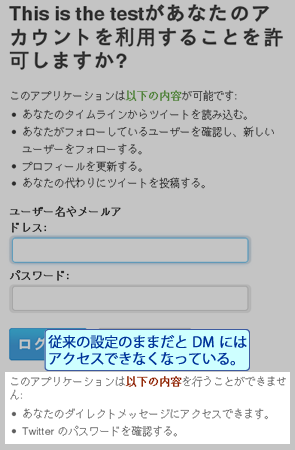
最後に、既存のユーザーに再度認証を行ってもらうように変更します。これは、既に OAuth の認証によって取得したトークンがその時点でのアクセス権、つまりは Read & Write 相当のアクセス権しか持っていないため、DM に関する許可が与えられていないためです。
ですので再度認証を行い、新たな Read, Write & Private message レベルのアクセス権を持ったトークンに置き換えてやる必要があります。
以上で引き続き DM に関する操作をアプリケーションから行うことができるようになります。
ちなみにこの仕様変更の実施は 2011年 6月 14日からとアナウンスされており、この間に上記の仕様変更を行う必要があります。(アクセス権の設定の変更は既に行えます。ちなみに発表当初は 5月末でしたが、2週間延期されました。)
特に xAuth からの変更は大変かと思われますが、1ヶ月ほどの猶予がありますので早めに対応を行っておくとよいでしょう。
(Multtiple も近日中に対応バージョンをリリースします。)
であ、また。
Windows 7(64bit) + MySQL 5.1 (64bit) で gem mysql でエラーが出たときの対処法

タイトルの環境で「有効な 32bit アプリケーションではない」みたいなエラーが出る時の対処法メモ。
32bit 版の MySQL ならば、[MySQL path]\bin 配下の libmySQL.dll を [ruby path]\bin に放り込めばいいらしいのだけど、それでも動かない。で調べると以下のページを発見。
MySQL driver for Rails in Windows 7 x64 - Stack Overflow:
どうやら、InstantRails に含まれる libmySQL.dll を使えばいいらしい。
ここからダウンロード可能。(InstantRails の SVN)
おそらく、MySQL に dll も 64bitバイナリなのが原因かな。
同じようにはまっている人がいればご参考にどうぞ。
ubiquityから mixi エコーにポストできるコマンドを作ってみた。

先日からちょっと話題になってる Firefox のアドオン Ubiquity。
簡単に言えば、Firefox上から呼び出せるコマンドライン型のランチャーみたいな感じで、例えば、「google Ubiquity」というコマンドを入力すると、Ubiquity という単語の検索結果が返って来る、といった感じです。
といってしまうと簡単なのですが、
- ネットと連動した動作ができる。
- Javascriptによって簡単にコマンドが作成できる。
といったところに大きな特徴があるように思います。JavaScriptでコマンドが追加できるという点が、GreaseMonkeyを彷彿させます。
また、既にブラウザがある意味プラットフォームと化してきているので、ここを基点に色々な機能を呼び出せるという形がなんだか興味深いところでもあります。
まあ詳しくはニュース記事なんかを見てください。
というわけで、この流れで僕もコマンドを作ってみました。風呂上りに半裸で。
今回作ってみたのは、大好評につき公開期間が延長された、mixiの Twitter的な機能「mixi エコー」にポストするコマンドです。
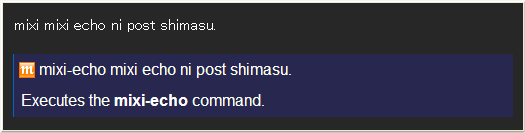
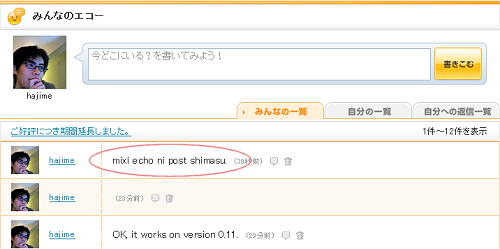
導入後に Ubiquityを呼び出して、mixi-echo [メッセージ] と打つと、そのメッセージが反映されます。


現在のところ、Ubiquity側の制限で日本語が使えないという、わりと致命的な制限がありますが、とりあえず実験的ということで。
内部的な仕組みとしてはビルドインコマンドの Twitter用コマンドを参考に、mixi用に作り変えた感じです。ただ、mixiには APIのようなインターフェイスがなく、かつ発言のポストには トークンキーみたいなものが必要なようなので(あまり詳しくみてません)、一度 mixiのホーム画面を取得し、そこから抜き出したトークンキーを用いてポストしています。
作ってみて面白いなと思ったのが、Javascriptのフレームワークである jQueryを丸々組み込んである点。これによって Ajax や DOM の操作などを手軽に行えるようになっています。(逆に慣れていなかったのでちょっとてこずりましたが。)
まだまだ実験段階ということで、今後の展開が楽しみなアドオンです。
であ、また。
追記
びっくりしたことに、公開先を書いてなかったのでリンク追加しました。びっくりしました。
Twitterの from対応のメール(Twitter Stream編)

もう結構経ちますが、Twitter Streamもfrom対応
(Twitter Stream上で発言すると公式 Webなどでfrom TwitterStreamという表記とリンクが張られる)をしてもらいました。
この対応は Twitterの開発メンバーの @Al3xに直接メールを送って対応してもらうのですが、その時に送ったメールをご紹介。
ちなみに前回 Twitter Lineの時に送ったメールは 別の日記で書いてますが、今回はちょっと内容を変えてあります。
内容は次の通りです。
趣味としての開発

昨日 TepaEditorの次期リリース候補版を半年振りにリリースしました。利用者の方はお待たせしてしまい申し訳ありません。もうすぐ正式版としてリリースします。思えばこの TepaEditorも最初の TextPainterとしてのリリースからすでに 10年近く(!)経とうとしています。よくここまで続いたもんだと、われながら思います。飽きっぽいのに
とはいえ エディタの分野はかなり歴史が長く、かつ種類も豊富で、名前を挙げるとキリがありません。(特に技術系な方々は色々とこだわりがあるかと。)そんなある意味激戦区の中であえて公開し続けているわけですが、実はほかのエディタに対抗してどうこうする、という意識は持っておらず、「ユーザーへの選択肢を提供する」というスタンスで取り組んでいます。これは Twitter Lineや他のソフトやサービスもだいたい同じです。
その理由は「あくまで趣味の一環だから。」
Twitterの API制限は 70リクエスト/60分になった模様

2010/07/10 追記
Twitter の API に関して、まだこの記事を参照される方がいらっしゃるようなので追記です。この記事は 2007年 6月、Twitter API に初めて回数制限が導入された際の記事です。
この追記を書いている 2010年 7月時点での大まかな仕様は
- OAuth による認証をしている場合は 350回 / 時
- BASIC認証、または認証なし(IP毎)の場合は 150回 / 時
- 上記の回数はサーバーの負荷状況により動的に変更される場合がある
となっています。この仕様も変更になる可能性もありますので、詳細は開発者向け+英語になりますが、dev.twitter.com の Rate Limiting のページを参照になさってください。
--- 追記ここまで ---
結局 Twitterの APIの制限は、前回の追記で書いた方向性で、
70リクエスト / 60分
になった模様です。
Twitterの APIリクエスト数が制限されるっぽい

先週から一部で話題に挙がっていましたが、今週から Twitterの API経由のリクエストに一部制限がかかります。
この件についてちょっと触れてみようと思います。
[javascript,prototype]innerHTMLに +=(文字列結合)するのはよろしくないみたい
![はてなブックマーク - [javascript,prototype]innerHTMLに +=(文字列結合)するのはよろしくないみたい はてなブックマーク - [javascript,prototype]innerHTMLに +=(文字列結合)するのはよろしくないみたい](http://b.hatena.ne.jp/entry/image/https://www.greenspace.info/mt/2007/02/27/javascriptproto.html)
まさかの連続開発ネタ。(一回、間があきましたが)
なんか prototype.jsの Element.extend()関数が IEでうまく動かないと思ったら、意外な事実がわかりました。
続きを読む "[javascript,prototype]innerHTMLに +=(文字列結合)するのはよろしくないみたい" »
script.aculo.us付属のユニットテスト(unittest.js)の使い方 後編

前回に引き続き、script.aculo.usに付属の ユニットテスト(unittest.js)の使い方です。
今回は、ベンチマーク関数やマウス、キーボードのシミュレート関数の使い方を解説していきます。
script.aculo.usのUnitTestの使い方 前編

Javascript用のテストライブラリを探していたのですが、そういえば script.aculo.usについてるじゃん、と思い見てみるとなんか使えそう。
じゃあもう少し詳しく調べて・・・みようと思ったら、資料があんまりない。公式サイトのドキュメントもめっちゃ書きかけ。
しょうがないので、結局 script.aculo.us自身のテストを読むことに・・・
というわけで、せっかくなので UnitTestの使い方の解説をしてみようと思います。なんかここんとこ技術系の話題に向きが振れ気味。そしてまた 2回にわかれます・・・
Javascriptにおける配列と連想配列 prototype.js編 その1

IT戦記さんで、「Javascriptの配列と連想配列の違い」が解説されてました。
で、おなじみの Javascript用フレームワークの prototype.js(いつのまにか公式サイトがリニューアルされて、ドキュメント等がかなり充実してます)を使ってて はまったポイントが以前あったのを思い出したので、ちょっと書いてみようと思います。というか、なんか prototype.jsの初歩的な解説になってるかもしれない・・・
というわけで、かなり久々の技術エントリ。プログラミングしない方にはごめんなさひ。
隠れAPI・・・

「Googleの角丸画像生成の隠し APIを発見」というエントリ。
大まかに言うと Google groups betaで使われている角丸画像がサーバで動的に生成されていて、 パラメータを変えると好みの色やサイズの 角丸画像が取得できるというもの。
角丸デザインは画像を用意したり、CSSや Javascriptで工夫して生成してみたりと結構手間がかかるので、 パラメータかえるだけで動的に調整できたりするのは確かに便利だと思います。
でも、これを「隠れ API」って言ってガンガン呼び出してしまうのは、ちょっと違和感を感じます。
FireFoxで動的な HTMLソースを表示する

Kazuho@Cybozu Labsさんで、Ajaxなどで動的に書き換えられた HTMLを表示するブックマークレットが紹介されています。 たしかにこれは便利なのですが、実はFireFoxなどの Mozilla系ブラウザだともっと簡単に行えます。
前にも何人かに知らせたことあるんですが、意外に知られていないっぽかったのでご紹介。
VMWare Serverが動かなくなった

今回は開発、システム管理者寄りなエントリーです。
以前から愛用している VMWare。知っている人にはおなじみ、PC上で仮想 PCを構築、実行できるソフトです。
今使っているのは、無料化した VMWare Serverなのですが(Ver3の時はわざわざ買ったのに。アカデミックライセンスだけど。) これを先日公開された RC1にアップデートした途端動かなくなってしまいました。
というわけで、今回はこの一時的な解決方法のご紹介。ちなみに Windows版です。
Google Web Toolkit を使ってみる

昨日、Googleから Ajaxによる Webアプリケーションの開発環境である Google Web Toolkitなるものが公開されたので、早速試してみました。
今回は完全に開発向けのお話。ちなみに、Windowsでの実行を前提としています。 あしからず...
Photo Shows 公開

んー、また一ヶ月期間があいてしまいました・・・
というわけでお久しぶりでございます。
トップでも書きましたが、本日、Photo Showsをメインコンテンツとして公開しました。
元々は 3月の箱根旅行の写真を、一緒に行った会社の同期に見せるのに思いつきで作ったものでしたが、
いわゆる Ajax(というよりは、Prototype.js)の練習として色々ちょこちょこいじっていくうちに、
最初に考えていた基本の機能セットはそこそこ揃ったので、正式に公開することにしました。
ちなみに、Photo Showsの最後の sはあまり何も考えずにつけたのですが(iTunesから取ったかも)
例によって後付けで、「写真自体が見せる」という意味でとらえ、三人称の sとして意味付けしています。
というわけで、よろしければ触ってみてください。
あんまり写真の内容にはこだわってないですが。
ここからはちょいと技術サイドな内容。
Photo Showsのコンセプトは、Javascriptだけで組む事と、写真の配置が比較的楽な事。
前者は半分意地なのと、訪問者からのコメント等のサーバ側でデータを保持する機能や、
管理周りのことが出来なくなりますが、CGIが使えない環境でも使える利点があります。(スクリプトの配布を予定しています。)
後者は、いちいちCGI経由とかでファイルをアップロードしたりするのはメンドウなので、
画像ファイルをサーバにFTPでまとめてつっこめば OKくらいの感じのものを考えていました。
現状ではファイルリストを別途用意することで、これを実現しています。
あとは、写真に対するコメントを用意できるようにすれば、
考えていた基本の機能セットは一通り揃い、あとは CGIを絡めた拡張かなと考えています。
何か動作がおかしな点や、改善ポイントなどありましたらご指摘いただければと思います。
であ、また。
Javascriptでスライドショー

前回のブログの追記でちょこっと書きましたが、先週末に会社の同期のメンバーと共に、箱根へ 1泊旅行に行ってきました。
というわけで、その時の写真をご紹介。・・・といって単に写真を並べるのも芸がないなと思い、 Javascriptで簡単なスライドショーのようなものを作ってみました。↓こちらです。
Hakone Tour (2006.03.18~19) - Photo Shows
なんとなく旅の途中で思いつき、帰りの道中で画面イメージとか考えて(コラ)、 帰宅したその日のウチに作ってしまいました。(多分、次の日になるとやる気なくなるから。)
なるべく汎用的、かつ手軽に使える(配列とかにファイル名並べたりするのはイヤだったので。 仲間内用の写真は130枚もあったし...)ものということで、以下のような仕様にしてみました。
- 画像は「<プレフィックス>+<3桁の連番>.jpg」 (PhotoShopのバッチ処理の出力にあわせてます)でそろえて配置するだけ。
- サムネイル用の画像も同じファイル名の形式で用意できる(元画像を縮小表示させることも可能)
- 画像ファイルサイズは固定
画像ファイルを固定にしているのは、フェード処理のためです。フェード処理は、2枚の画像(IMGタグ)をCSSの z-indexで重ね合わせるようにして配置し、script.aculo.usの effectを使って同時に表示・ 非表示を実行する事で実現しています。この時、z-indexを指定するには positionを abusoluteにしなくてはならず、 位置も固定値でしていしなければならないため、text-alignなどで中央揃えで指定できないため、今回は固定としました。 画像サイズを調べて位置を調整したり、すればいけそうですが、メンドウなのでしていません。もっとうまいやり方あったら教えてください。。。
あとソースも勢いで作ったので、比較的ぐちゃぐちゃ。prototype.js使ってるんだから OOP的に書いたほうがいいのでしょうけど、イマイチ OOP周りの使い方を理解しきれていないので、コレも見送り。 気が向いたら書き直していきます。。(ほんとうかな)ちなみに、ソースを直接書いてるのは、その方が覗きやすいかな、と思ったからです。
複数のスライドショーをカテゴライズして分ける機能とかも必要ですね。ああ、やっぱり課題盛りだくさん。
IEと FireFoxで動作確認していますが、他で動くかどうかわかりません。なんかダメだしとかありましたら、 アドバイスいただけたらと思います。
であ、また。
TepaEditor ベータ版の更新

さて、年明けから予告してきましたとおり、TepaEditorの最新ベータ版 Beta 2.0を公開しました。
んー、2年半・・・長かったー・・・
といっても、まだ全然終わりではなく、正式版に向けてヘルプの執筆や、Beta 2.0のフィードバックを受けた改修、 次のバージョンの検討などなど、やること盛りだくさんといった感じです。まぁ、これはあくまで個人的な趣味でやっていることなのと、 やれること、時間は限られているので、ちょっとずつ進めていきたいと思っています。そんなわけでこれはいつも言っている事ですが、 ユーザーの皆様は、今後もどうか気長にお待ちいただけますよう、お願いいたします。
で、Beta 2.0の公開にあわせて、TepaEditorの開発日記も書き始めました。
これは以前から考えていたもので、TepaEditorの開発に関する技術的な内容や、エディタについて考えていることなど、 つらつらと書いていこうと思っています。開発寄りな内容が多くなると思うので、一般向けではないかと思いますが、もしよろしければ、 見てやってくださいませ。
TepaEditorも最初のバージョン(TextPainter)を公開してからかれこれ 8年が経ち、 最初の公開時にはまだ高校生だったのが、もうまもなく社会人 3年目になろうとしています。 比較的飽きっぽい性格の自分がここまで続けられたのは、やっぱり使っていただいているユーザーの方々がいらっしゃるからです。 本当にありがたいと思っています。
自分自身の、一開発者としての夢、目標は「自分の作ったもので、多くの人に役立ってもらうこと」です。 そしてこの事の喜びを実感する事できたのは、この TepaEditorのおかげだと思っています。ですから、 今後も大事に育てていきたいと思います。皆様、どうぞ今後ともご支援のほど、よろしくお願いいたします。
あぁ、久々の更新なのに、少し硬くなってしまった。(しかもややクサイ)
であ、また。
開発者の集い

今日の関東地方は久々の降雪で、朝ゴミ出しに外に出たら玄関先が白くなってたりしてビビリました。

朝9時の様子。もう積もってる・・・
で、こんな寒い中ではあったのですが、高校くらいの時からチャットでしゃべったり、一緒にサイト運営なんかもしていた方のお誘いで、 開発者で集まって飲みましょうみたいな企画に参加してきました。といっても、その方のお知り合いの方との3人だけだけでした。 (もう一人くるはずが、仕事で欠席。残念。というか、前回は僕が欠席していたりする。ゴメンナサイ。。)最初なので、 顔合わせ程度ってな感じです。
場所は渋谷で、最初は喫茶店でポジションペーパーなるものを持ち寄って、各自の簡単な自己紹介をした後に、モツ料理屋に移動、 鍋をつつきつつ、いろいろ情報交換などをしました。3人同じ開発者ながら、それぞれ仕事の内容や専門分野、これまでの経験などが異なるので、 違った視点、考えで話したり、聞いたりできるのがとてもよい刺激になります。特に僕は友達が少ない もとい、 あんまり他の会社の人との交流の機会がないので、とても勉強になりました。
今回は特に、今の仕事に活かせそうな資料を教えていただいたのがかなりの収穫でした。また次もよろしくお願いいたします。
ちなみに、モツ屋の後に再度、喫茶店でコーヒーを飲んで話をしたのですが、その帰り、ちょうど店をでた瞬間に転倒しました。地味に。一緒にいた二人が見てない隙に。地味ながら痛かったです。 明日は雪が凍って滑りやすくなると思われますので、ぜひともお気をつけ下さい。というまとめ。
であ、また。
注)また酔ってます。
掲示板リニューアルの準備

あけましておめでとうございます。
ものすごい久々のエントリ。もはや読んでる人はいなさそうな勢いですが、また再開してみます。お暇でしたらお付き合い下さいませ。
さて、年末年始は実家に帰って(と言っても、実質2日くらいですが...)、ぐうたらな感じで過ごしていました。
一応ノートパソコンも持っていったので、Tepaのヘルプでも書こうかと思ってたのですが、 酔っ払ってたりなんだりでなんだか書く気がわかず。
それならばと、ちょっと掲示板をリニューアルしてみようかな、と思いました。
それが↓これです。
といってもまだ作りかけなので、スレッドと返信の書き込みしかできません。
まだ色々TODOはあるのですが、こんな感じか、というので触っていただければと思います。一応開発中なので、 書き込みの内容は保障しませんのであしからずです。
タイトルでお察しの方もいらっしゃるかもしれませんが、一応"流行り"の Ajaxを使っています。一応、 仕事の関係で色々調べたりはしてたのですが、これまでちゃんとしたアプリケーションの形のものって作ったことがない、 というのが動機だったりしています。
とはいえ、XMLを使うといろいろ面倒なのでサーバ側では PHPで HTMLを直接吐かせて埋め込む形をとっています。なので、 Asynchronous JavaScript + HTML で AJAH。エイジャーとでも発音すればそれっぽいでしょうかね。って、 意外にもこの呼び名って 使われてないっぽいので、勝手に命名してみました。名前大事。 単なる自己満足ですが。
ちなみにTODOは以下のような感じです。
- 書き込みの削除
- ユーザー情報の保持(Cookie)
- 値のバリデーション(メールアドレスはとっぱらってしまうかも)
- RSS出力
- CSSの調整
- ブラウザ検証
- 配色の勉強( CSS触ってて改めて痛感)
まぁこの辺は、息抜きでいじっていく感じかなぁといったところです。
であ、また。
---
なんか皇居のお堀が凍ってました。19時くらいなのに。。。寒いわけだ。。。

