Google Web Toolkit を使ってみる

昨日、Googleから Ajaxによる Webアプリケーションの開発環境である Google Web Toolkitなるものが公開されたので、早速試してみました。
今回は完全に開発向けのお話。ちなみに、Windowsでの実行を前提としています。 あしからず...
Google Web Toolkitは、Ajaxを使った動的な Webページを開発できるツールキットとの事ですが、その実体は JAVA → Javascriptコンバータといった感じでしょうか。
JAVAでソースを書いて、デバッグを行い、ツールキットに含まれているコンパイラで Javascriptに変換しています。また、 専用のJAVAのクラスライブラリも用意されており、ボタンやテキストボックス、 タブインターフェイスなどといった各種コンポーネント(Wedgetと呼んでいます)や、RPC用のクラスなどを使う事ができます。
今回は Eclipse環境を利用して、簡単なタブによる切り替えページを作ってみました。
って、このくらいなら、別に Javascriptで 1から書いたほうが楽なのですが、 あまり時間がなかった(+リファレンス読みきれなかった)ため、 この程度でオユルシクダサイ...
・導入
まずは、インストールから。
GWTのページから ZIPファイルをダウンロードします。ZIPの中には、開発用のツールやサンプル、 ドキュメントなどが含まれているので、適当なディレクトリに展開します。展開したら、展開したディレクトリにパスを通しておきます。
また、JDKが必要になるので、 別途インストールしておきます。Eclipseは必須ではないですが、 今回は使う事を前提に書いていますので、別途導入しておくとよいでしょう。
・プロジェクト、プロトタイプ ソースの作成
GWTの導入が済んだら、早速サンプルを作ってみます。コマンドプロンプトを立ち上げ、適当なフォルダで以下のコマンドを実行します。
> projectBuilder -eclipse Sample
> applicationBuilder -eclipse com.sample.client.Sample Sample (*)
以上で、Eclipse用のプロジェクトやプロトタイプソースなどモロモロが生成されます。
(*)第2引数の com.sample.client.Sampleというのは、多分 JAVAのパッケージか XMLの名前空間の命名規則に準拠している(?) イマイチ読みきれませんでした。 ウウ...
・Eclipse上で開発
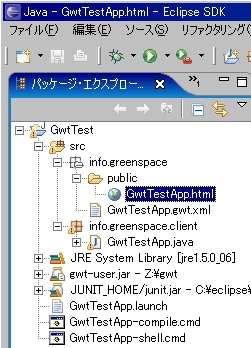
プロジェクトができたら、Eclipseを起動し、先ほどのプロジェクトをインポートします。
プロジェクトには、
- HTMLファイル
- JAVAソース
- モジュールファイル(XML)
- テスト、コンパイル用バッチファイル
などが含まれており、実際に中身を書いていくのは、HTMLファイルと JAVAのソースになります。

実際の中身はこんな感じ。
基本的には、GWTに含まれているクラス群を使っていく形になります。→クラスリファレンス
特に Widgetは結構種類が豊富で、これを組み合わせていくだけでも、それなりのものができるのではないでしょうか。 →Widget Gallery(使えるWidgetの一覧)
ただし、見た目についてはスタイルシート側でいじる必要があるため、この辺の調整が意外と面倒かもしれません。なお、 スタイルについては Widgetごとにクラスが決められているほか、 setStyleNameメソッドでクラス名を直接指定してやることもできます。ちなみに、 今回はタブの中身のパネルのスタイルがうまく指定できなかったので、setStyleNameで直接指定したほか、テーブルについても、 HTMLTableに含まれている CellFormatterクラスにより、テーブルのセルごとにクラス名を指定したりしています。
・実行とコンパイル
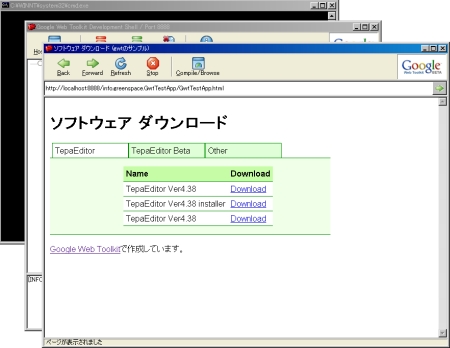
一通り作成が出来たら、Eclipseの実行ボタンをクリックするか、プロジェクト作成時に生成された、 Sample-shell.cmdを実行します。すると、GWTに含まれた専用ブラウザが起動(!)し、作成したページが表示されます。 これが Hostmodeと呼ばれるモードのようで、裏でTomcatなどを起動して動かしている模様です...

Host Modeで実行すると、専用ブラウザが立ち上がります。
そして、最終的に Sample-compiler.cmdを実行すると、wwwディレクトリが生成され、その中に HTMLや Javascriptのファイルなどが生成されます。あとは、このファイル群をWebサーバに配置し、Sample.htmlを開くと、 先ほどと同じ状態で(かつ、Javascriptで)実行されます。(これが WebModeと呼ばれるモードのようです。)
ちなみに、サンプルや他のプロジェクトなどでも同様に、[アプリケーション名]-Shell.cmdでテスト実行(Host Mode)、[アプリケーション名]-Compiler.cmdで Javascriptなどのファイル群生成(Web Mode)となります。
とりあえず、上のほうで挙げたサンプルのソース(JAVAとHTMLのみ)もあわせて、置いておきます。(場当たり的に作ったので、かなりいい加減なコードですが....)
ちなみに、JAVAのソースに日本語が含まれているとエラーになってしまう模様。UTF-8にしてもだめでした。(eclipse側のエラーチェックは通るのですが、GWTの組み込みブラウザ側でエラーになってしまいます。まだマルチバイト対応がうまくいっていない?)
・使ってみて
まだ、ドキュメントなどを全て追いきれていないのですが、JAVAの開発になれている人は、 Eclipseを使った開発が出来たりするので便利かもしれません。JUnit用のクラスなんかも含まれている(?)ようなので、 テストも比較的容易になるのではないでしょうか。あとは、既存の他の JAVAのクラスライブラリを活用できたりすると、より高度な Webアプリを比較的簡単に Ajax化できるのでよいかもしれません。
とはいえ、個人的な範囲では、わざわざこれを使って作る必要はあるのかな、という感じがしました。 (JAVAにほとんど精通していない、それほど大規模な Webアプリを作らない)今後、もうすこし全容を把握して、 情報が出回り具合の様子を見ながら、使用を検討していくといった感じでしょうか。
あと、Eclipseって結構使えるんだ。というのがわかったのが最大の収穫でした。 (ちがう)
であ、また。